是有赞 PC 端 Web UI 规范的 React 实现版本,提供了一整套基础的 UI 组件以及常用的__业务组件__。通过 Zent,可以快速搭建出风格统一的页面,提升开发效率。目前我们有 45+ 组件,其中包括 以及 等实用的业务组件。这些组件都已经在有赞的各类 PC 业务中广泛使用,我们会在此基础上,持续开发更多实用的新组件。
我们的目标是做东半球最好的 React 组件库,让 React 开发更快、更简单。
一、特性
一套完整的 UI 组件库,组件都经过有赞的业务检验,实用又靠谱。
完善的中英文文档,每个组件都有详细的 API 说明以及可以运行的示例。
内置了 TypeScript 类型定义文件。
Zent 支持,通过我们提供的工具你可以在不修改代码的情况下将组件库的整体色调改成你想要的任何颜色。
一套有赞设计师绘制的图标库。
单测覆盖率在 90% 以上。
提供了一个 自动化按需加载代码,只引入使用到的 JavaScript 以及 CSS 文件,减小 bundle 体积。
二、我们的优势: 丰富实用的组件
下面是一些组件的简单展示,另外我们也提供了一些,可以帮助你快速使用 Zent 搭建一个页面。
做过 Web 开发的都知道浏览器原生的时间选择组件不仅不好用,还有各种兼容性问题。为了解决这些问题,Zent 提供了一套自己的时间选择组件,包括日期选择、周选择组件、月选择以及时间区间选择。为了适应不同场景的需求,时间区间选择还提供了两种不同的交互模式。
和时间选择一样,颜色选择在 Web 上也是一个问题,Zent 同样提供了一个功能强大又方便的颜色选择组件。
除了常用的基础组件,Zent 还提供了丰富的__业务组件__,开发者可以使用这些组件快速实现业务功能。
我们还开源了有赞的微页面编辑组件,支持自定义微页面内的组件,让你轻轻松松写出一个WebApp,让普通用户也可以搭建含动态数据的页面的。
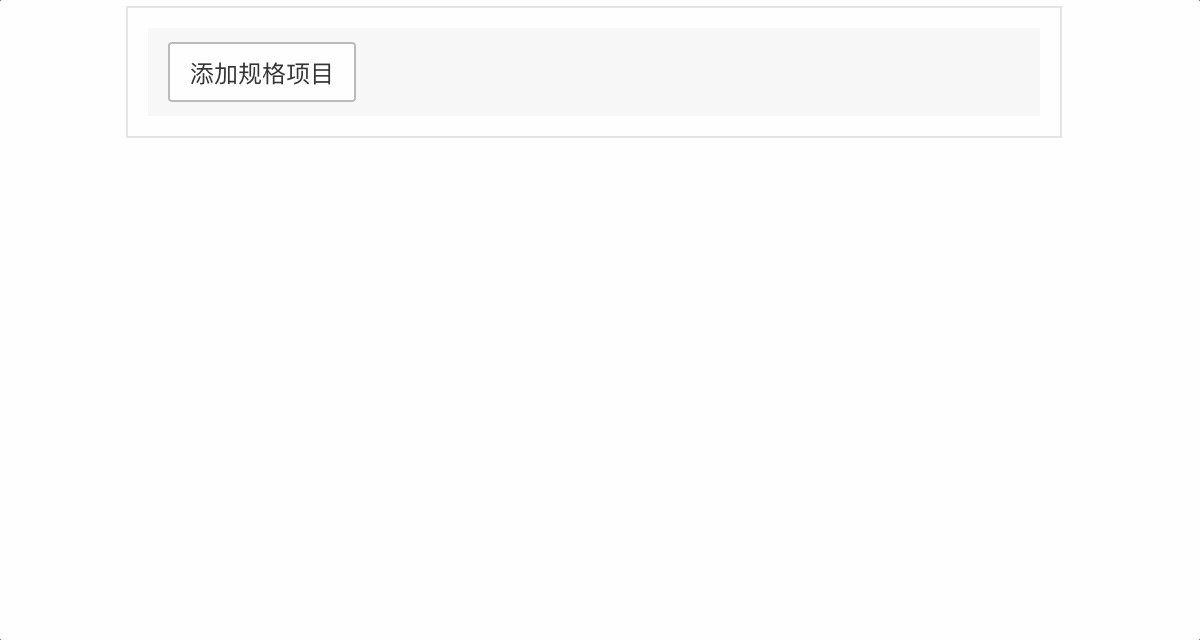
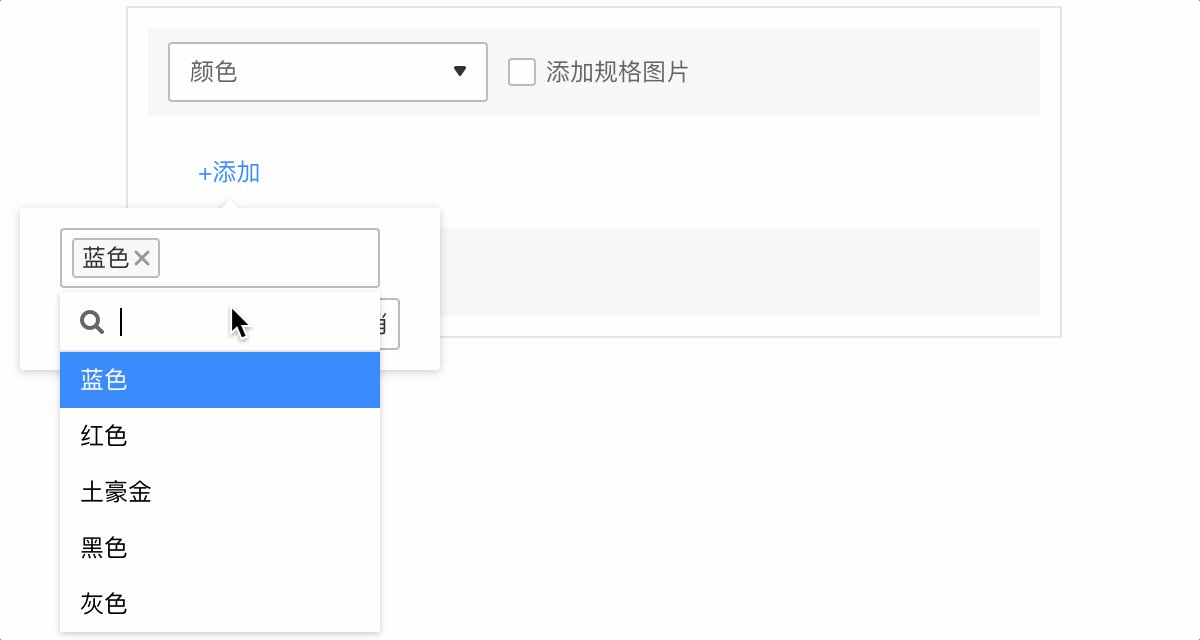
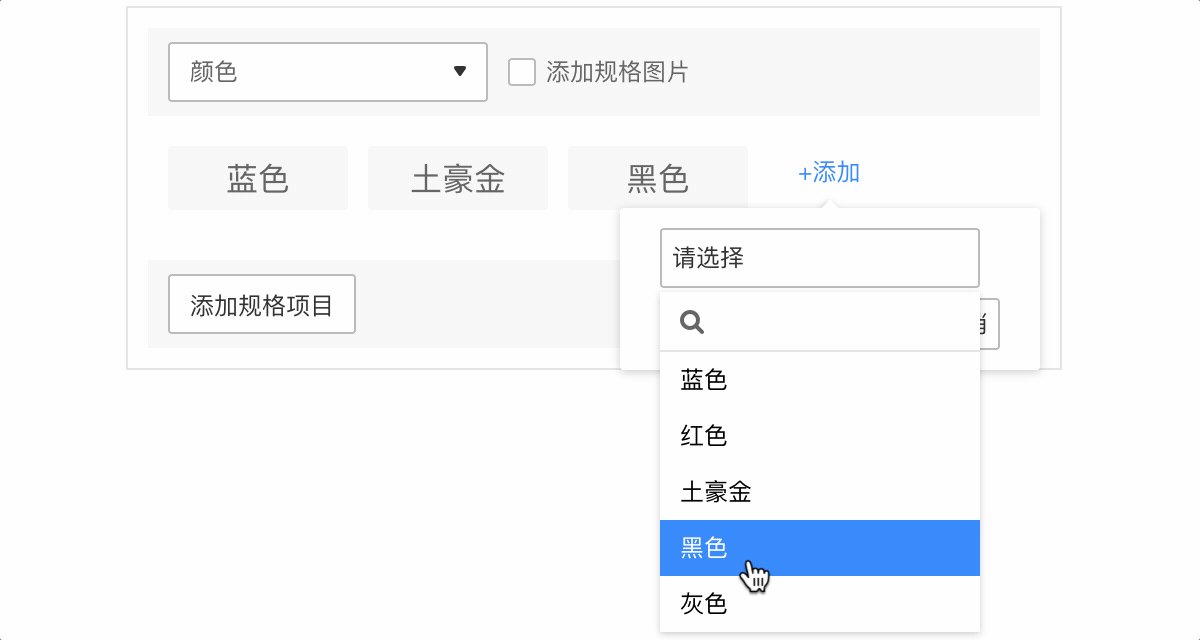
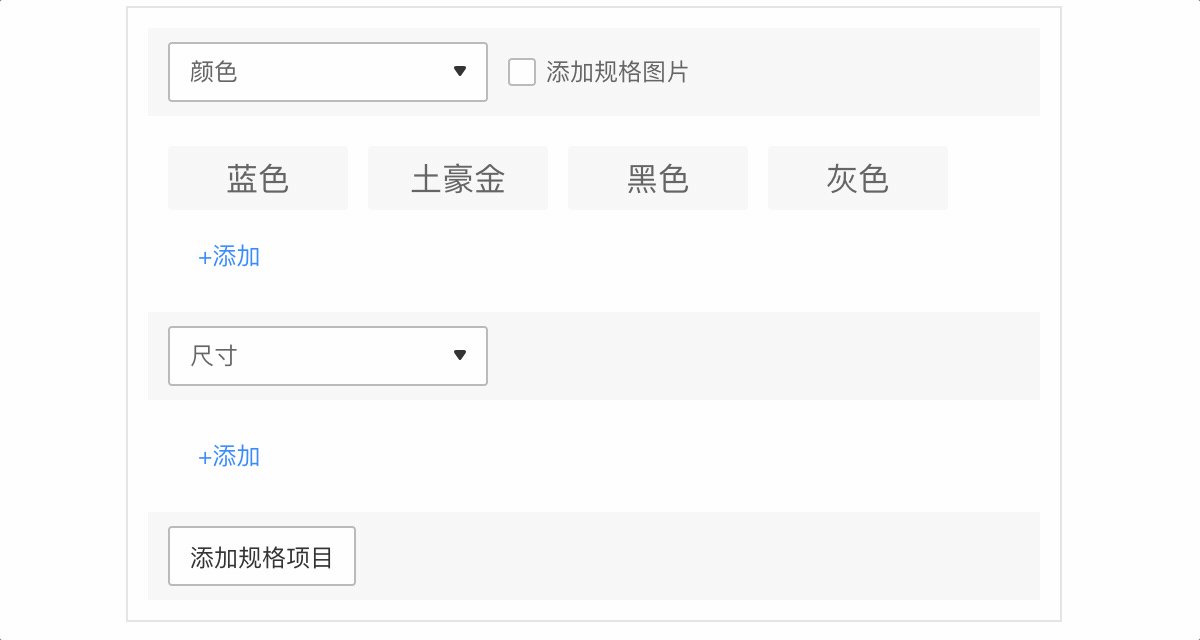
商品规格是商品很重要的一个属性,Zent 的 SKU 选择组件封装了商品规格选择的逻辑,让你从复杂的交互中解放出来,有更多精力去优化业务的实现。

Zent 也提供了地址输入中常用的省市区选择组件,这个功能是由级联选择组件实现的。级联选择组件不仅仅可以用来实现省市区选择,很多有层次关系的内容选择都可以通过这个交互实现,例如店铺的主营业务类目选择等。
我们会继续开放更多基于 Zent 的实用业务组件,敬请期待。
三、展望
Zent 还有不少功能没有完善,例如还没有,很期待得到大家的批评和帮助,一起打造一个更完善、更好用的 Zent。
完整代码请移步 ,使用指南请移步。
本文首发于。





